In diesem Artikel möchte ich Euch zeigen, wie Ihr einen Xiaomi Mijia Temperatur- und Luftfeuchtigkeitssensor mit einem MH-ET Live ESP32 und ESPhome in Home Assistant einbinden könnt.
Mit dieser Technik können übrigens auch andere auf BT basierende Sensoren oder Switche eingebunden werden.
Zunächst zu Hardware. Ich habe folgende Hardware verwendet:
- Xiaomi Mijia Temperatur- und Luftfeuchtigkeitssensor: https://amzn.to/2sYeskQ
- MH-ET Live ESP32: https://amzn.to/2tSdW84
- USB-Kabel: https://amzn.to/2sYlCFJ
- USB-Ladegerät für die Stromversorgung: https://amzn.to/3a2ohhY
- Repository: https://github.com/esphome/hassio
Alle Details zu ESPhome könnt ihr auch auf der Homepage von ESPhome nachlesen. https://esphome.io
Dorf findet Ihr auch eine Lister der unterstützten Geräte und Sensoren. Hier zeige ich Euch am Beispiel des Xiaomi Mijia, wie das Prinzip funktioniert.
Wir beginnen im Home Assistant und müssen zunächst das ESPhome installieren. Dies könnt Ihr unter dem Hass.io Menü im Add-on Store tun. Ihr müsst nur das Repository https://github.com/esphome/hassio zufügen und anschließend ist das ESPhome in der Liste der Add-on’s zu finden.

Nach der Installation müsst Ihr noch folgendes in das Config Feld des ESPhome eintragen und dann könnt Ihr das Add-on auch schon starten.
{
"ssl": false,
"certfile": "fullchain.pem",
"keyfile": "privkey.pem"
}
Wenn Ihr die Funktion „Show in sidebar“ des Add-On’s aktiviert habt, erscheint ein entsprechendes Symbol in der Sidebar.

Wenn Ihr das ESPhome gestartet habt, werdet Ihr auch direkt aufgefordert ein neues Gerät zu konfigurieren. Also klickt Ihr auf das kleine Kreuz oben rechts.

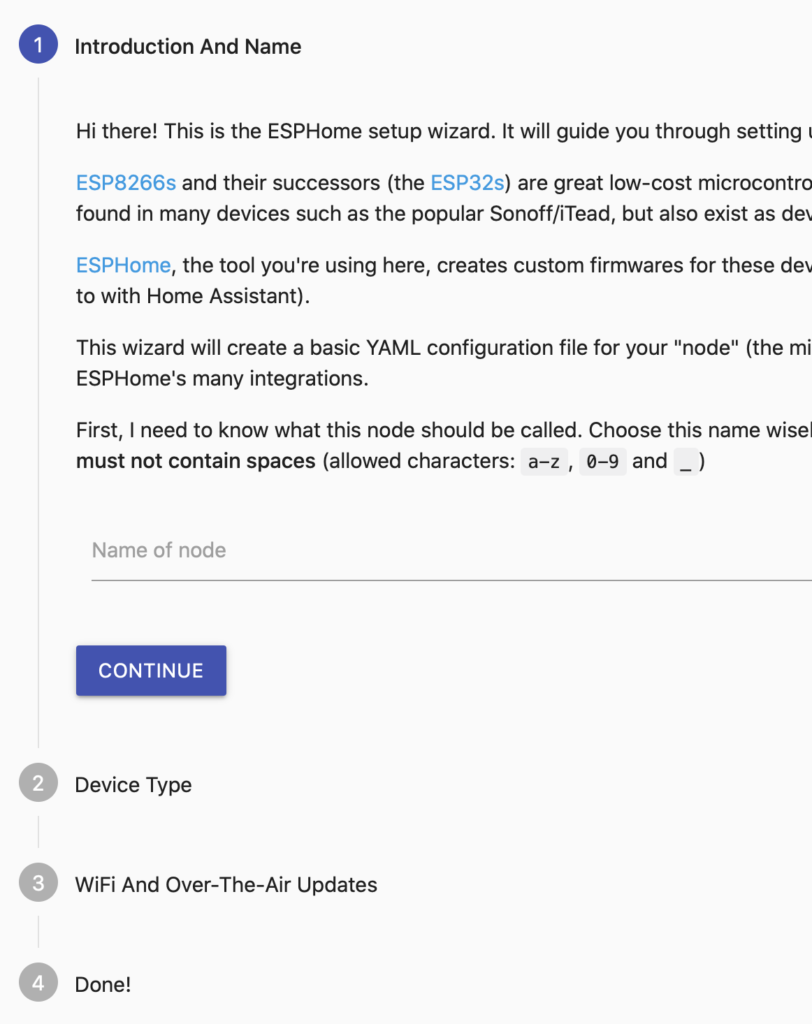
Nun öffnet sich ein Assistent, der bei der Konfiguration helfen soll.

Hier müsst Ihr zunächst einen Namen für das Gerät wählen, aber Ihr dürft nur Kleinbuchstaben, Zahlen von 0-9 und einen _ Unterstrich verwenden. Anschließend müsst Ihr das Bord aussuchen, das Ihr verwendet. Die Einträge sind bis auf den Namen aber nicht so wichtig, denn Ihr könnt diese anschließend noch anpassen oder von diesem Blog kopieren, wenn Ihr die gleiche Hardware verwendet wie ich.
Anschließen wurde im Home Assistant Installationsordner /Config/ ein Ordner ESPhome angelegt in dem sich nun ein Verzeichnis mit dem Namen Eures Gerätes befindet und eine yaml Datei mit dem gleichen Namen. Dies ist Eure Konfigurationsdatei, mit der Ihr zukünftig den ESP32 konfigurieren könnt.
Mann kann diese Datei auch über die ESPhome Weboberfläche öffnen, aber bei mir hat das ESPhome Änderungen nicht richtig gespeichert. Aus diesem Grund arbeite ich direkt in der yaml und kann die Änderungen dann in der Weboberfläche sehen.
Als erstes müssen wir eine .bin Datei erstellen, um den ESP32 über das USB-Kabel und der Software ESPhome Flasher Link zu Flashen. Damit der flasher unter macOs richtig funktioniert, muss noch ein CP210x VCP Driver installiert werden. Hier der Link.
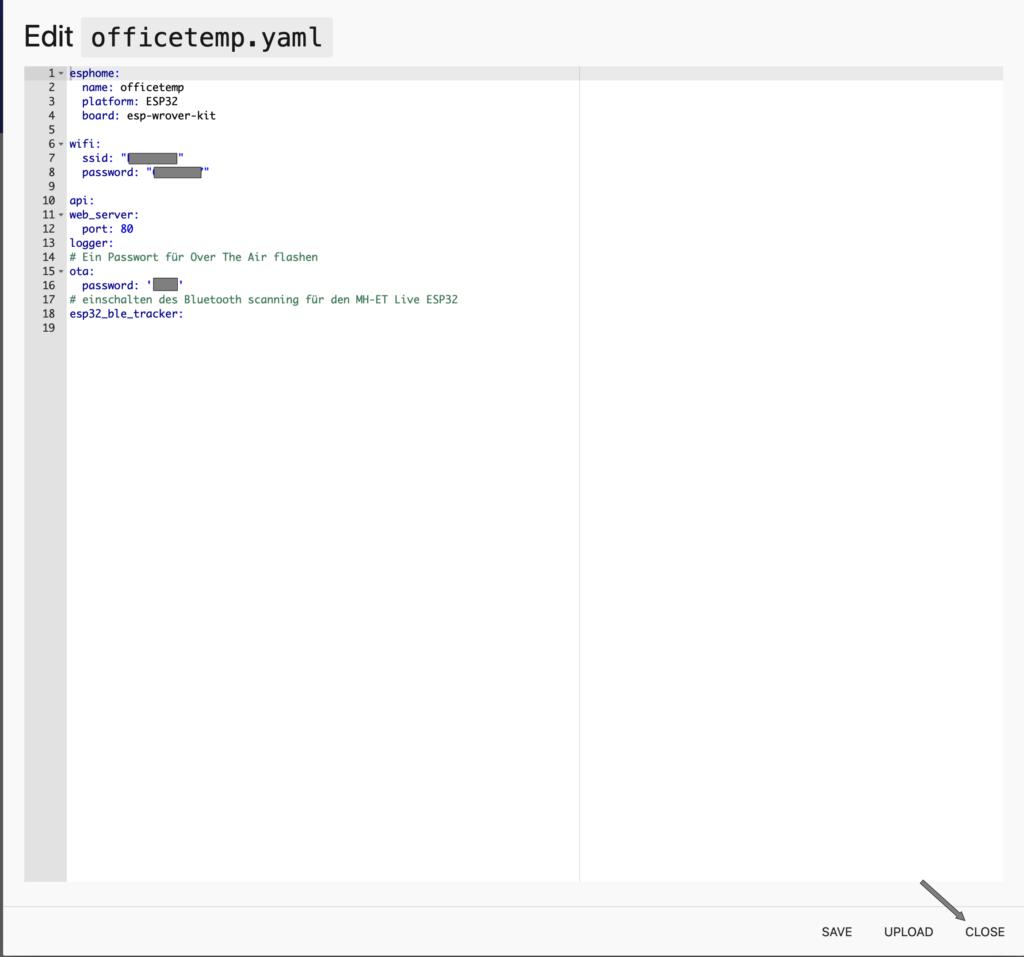
Ich bearbeite die yaml Datei in Visual Studio Code. Für das erste flashen muss folgender Code verwendet werden.
esphome: name: DeinGeräteName platform: ESP32 board: esp-wrover-kit wifi: ssid: "DeinWLAN" password: "DeinWLANPasswort" api: web_server: port: 80 logger: # Ein Passwort für Over The Air flashen ota: password: '0000' # einschalten des Bluetooth scanning für den MH-ET Live ESP32 esp32_ble_tracker:
Wenn Ihr ein Anderes Bord verwendet müsst Ihr den Code eventuell anpassen. Schaut dafür bitte in der oben Verlinkten Doku von ESPhome nach.
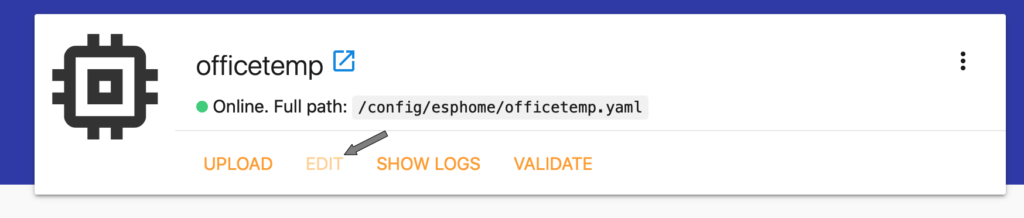
Nach dem Sichern, können wir auf der ESPhome Weboberfläche in Home Assistent nachschauen, ob unser Code zu sehen ist. Mit einem klick auf EDIT wird er aufgerufen.


Wir schließen das Fenster mit Close wieder. Mit Upload können wir später Änderungen o.t.a. „over the Air“ flashen.
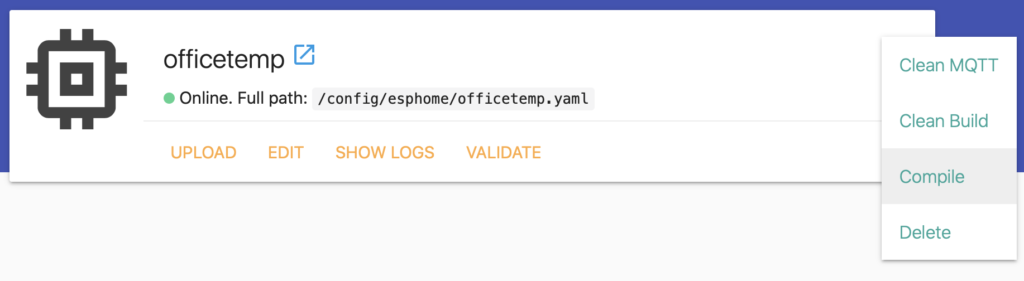
Nun klicken wir auf die drei Punkte rechts an unserem Gerät und wählen „Compile“.

Wenn das File fertig Compileiert ist. kann es mit Download Binary gespeichert werden.

Anschließend muss die .bin Datei auf den ESP32 geflasht werden. Hierzu verwende ich des ESPhome Flasher . Wenn Ihr auf dem Mac flashen wollt, müsst Ihr noch den CP210x VCP Driver installieren. Hier der Link.
Bild
Wenn Ihr den ESP32 mit dem USB-Kabel anschließt erkennt die Software automatisch den richtigen Anschluss. Anschließend braucht Ihr nur noch die .bin Datei auswählen und den Flashvorgang starten. Sobald das Flashen beendet ist und der ESP32 neu startet, kann man Das Gerät im Home Assistant im ESPhome online sehen.
Bild
Ab jetzt kann der ESP32 an einem USB-Ladegerät an einer beliebigen Steckdose betrieben werden und alle Änderungen können O.T.A (Over the Air) auf den ESP32 übertragen werden.
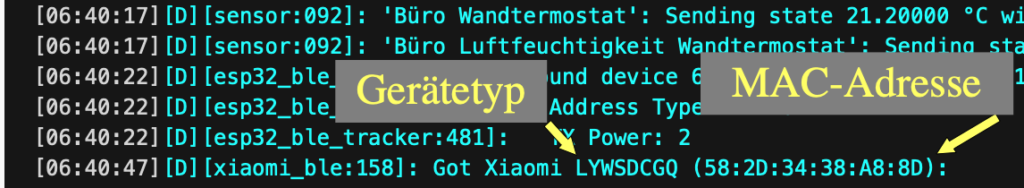
Nun können wir den Xiaomi Mijia mit dem ESP32 bekannt machen. Dazu starten wir den Log auf der ESPhome Seite zum grade angelegten Gerät und können in einem hellen blau sehen was der ESP32 über seine BT-Schnittstelle erkennt. Sobald der Xiaomi Mijia eingeschaltet wird sollte er in diesem Log auftauchen. Wenn das nicht der Fall ist müsst Ihr den kleinen BT-Knopf auf der Rückseite des Xiaomi Mijia kurz gedrückt halten, bis das BT-Symbol auf dem Display des Xiaomi Mijia blinkt.

Ihr müsst nun den Gerätetyp und die MAC-Adresse kopieren, damit wir auf dem ESP32 einen Sensor für dieses Gerät erstellen können.
Hierzu öffnet Ihr wieder die Konfigurationsdatei .yaml im ESPhome Ordner und fügt folgenden Code unten an. Hier im Code müsst Ihr Eure Werte anpassen.
sensor:
- platform: xiaomi_lywsdcgq
mac_address: 58:2D:34:38:A8:8D
temperature:
name: "Büro Wandtermostat"
humidity:
name: "Büro Luftfeuchtigkeit Wandtermostat"
battery_level:
name: "Baterie Wandtermostat"
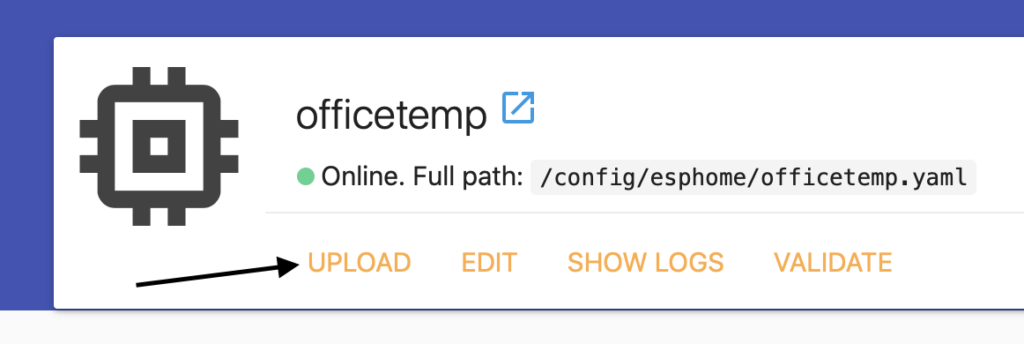
Nachdem Ihr das gespeichert habt, könnt Ihr diesen Code über das ESPhome Webinterface direkt hochladen.

Ich habe in einem ESPhome Forum gelesen, das sich der ESP32 nach längeren Betrieb auf mal aufhängen kann und aus diesem Grund wurde dort empfohlen einen Timer einzubauen der den ESP32 alle 24 Stunden neu startet. Hier ist der passende Code dafür, den Ihr nur am ende der .yaml Datei anfügen müsst.
time:
- platform: homeassistant
on_time:
- seconds: 0
minutes: 0
hours: 4
days_of_week: MON-SUN
then:
- switch.toggle: re_switch
Optional könnt ihr auch noch einen Switch für HA anfügen, mit dem Ihr den ESP32 dann auch manuell neu starten könnt. Dieser muss auch in die Konfiguration für Euren ESP32. Also bitte nicht in HA eintragen.
switch:
- platform: restart
name: "ESP_Erdgeschoss Restart"
id: re_switch
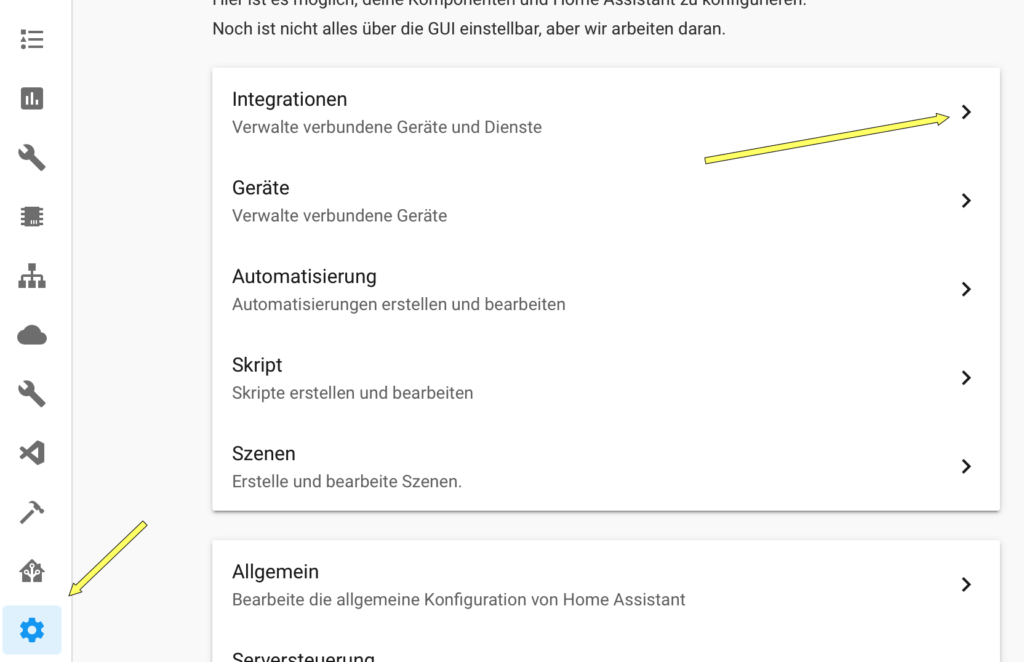
Am Schluss müssen wir den ESP32 noch in unser HA integrieren, damit wir die Sensoren die wir grade erzeugt haben auch in unserem HA verwenden können. Dazu wechseln wir in HA zu den Integrationen.

Und fügen die ESPhome Integration hinzu.

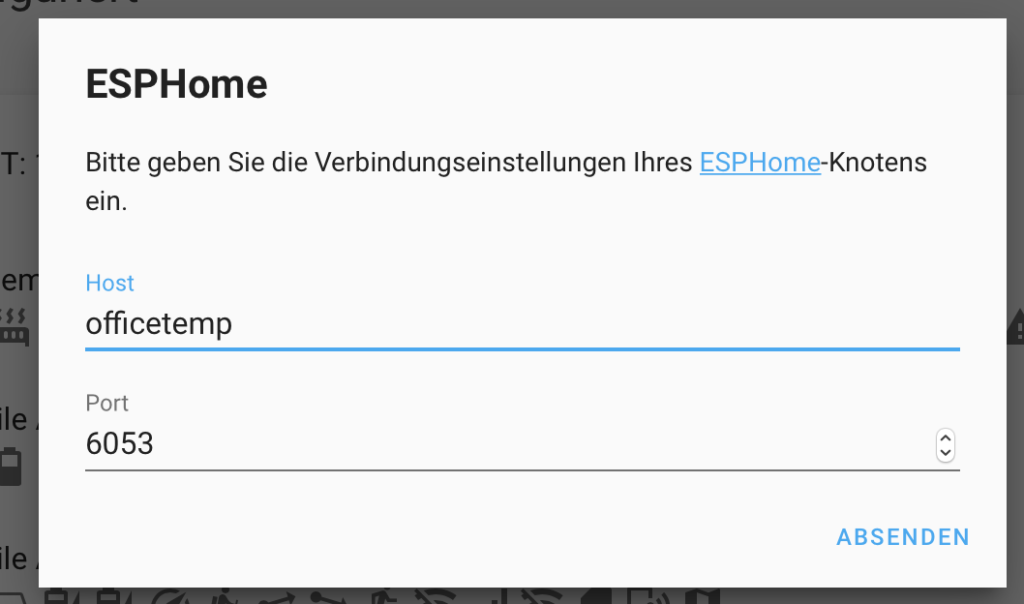
Jetzt müsst Ihr nur noch den Gerätenamen angeben, den Ihr Eurem Gerät in ESPhome gegeben habt und auf „Absenden“ klicken.

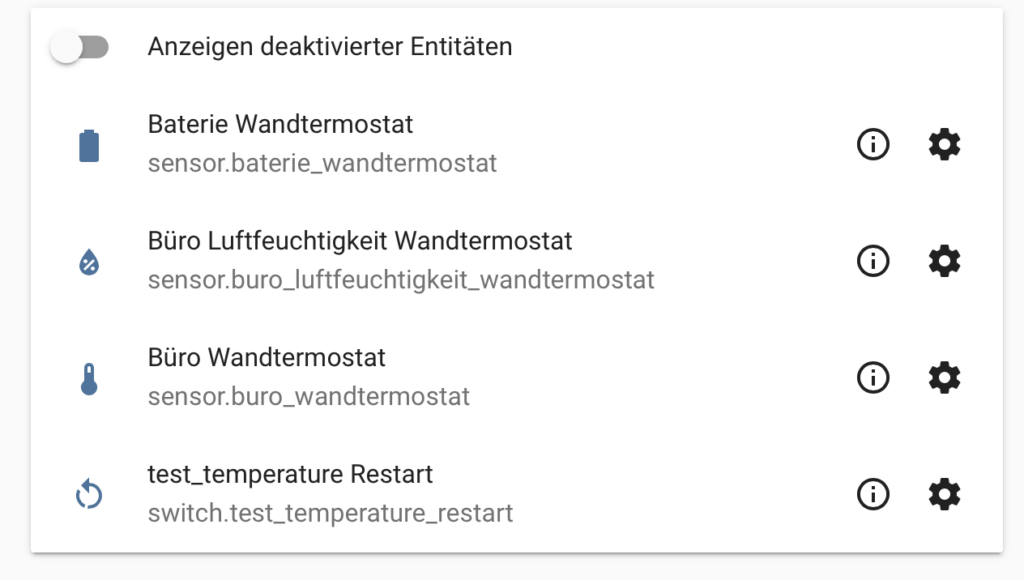
Anschließend stehen die Sensoren und der Switch in HA zur Verfügung und können wie gewohnt auf der Oberfläche platziert werden.